In today’s evolving educational world, combining digital tools with traditional in-person teaching is essential. From corporate training to universities and schools, blended learning is transforming how knowledge is shared and acquired. Here’s why this hybrid approach is becoming the go-to for effective education.
Read MoreUsing a Learner's name in your content can add a valuable personal touch to your content and support greater engagement, but how easy is this to achieve in ELB Learning’s Lectora?
Read MoreAfter a few weeks of scoping, concept creation, storyboarding and graphic design, technical scoping and development, and QA and accessibility testing, it’s time to release the eLearning Journey gamelet into the wild and, importantly, listen to user feedback!
Read MoreMobile technology has transformed pretty much every aspect of our lives, changing how we communicate, work, learn and - importantly - play. This technological transformation can feel like a relatively recent phenomenon, but for readers that can remember having a Nokia 3210, you’ll know that the OG mobile game was Snake! It was easy to play and very addictive. So how can it improve learning engagement today?
Read MoreAs hybrid working models have become commonplace, with more staff working from home than ever before, improving your organisation’s training approach is essential to ensure that staff understand and apply current company policies. Whether you are working within an industrial business, financial services organisation, a charity or creating eLearning for health, every sector has specific training requirements and will require tailored content. Training may include operational delivery, regulatory knowledge and also how to protect your organisation from cybersecurity threats such as phishing. With the reduction in face-to-face interactions and training, understanding and taking into account accessibility considerations have never been more important.
Read MoreWith the gamelet built, it's time to put it through a rigorous process to ensure that it passes our Quality Assurance so it doesn't have any bugs in it and, importantly, meets strict accessibility criteria.
Read MoreArticulate’s Storyline 360 product is a great tool for rapidly building eLearning courses and games but how do you create a flip card, and how can you make it accessible for all learners? Check out our video to find out.
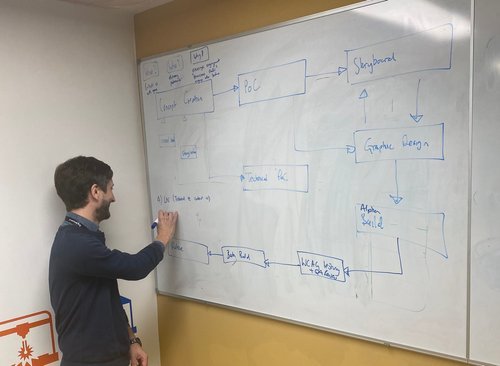
Read MoreWith a clear scope, the creative concept agreed and work completed on a technical Proof-of-Concept to make sure that we can build the gamelet properly, the real fun starts with the Graphic Design stage!
Read MoreWhilst scanning Twitter (too much as usual), a short video hit Euan’s feed where a developer had created a video of a funky submit button.
If the user went to press the button before completing some mandatory fields, it would jump out of the way so they couldn't press it! We thought it was a cool idea so decided to riff on the concept using Articulate 360’s Storyline to make a quirky disabled button (besides just having a disabled state).
You can make your buttons look really nice with some of the in-built animations in Articulate’s Storyline 360, but be careful - you can open yourself up to a problem with WCAG 2.2 1.1.1 non-text content and it can be hard to debug at the end of the process!
Read MoreFollowing our scoping chat, we set to work on the most exciting and creative stage - Concept creation!
Read MoreWe've been on a bit of an adventure over the past few days, and we're excited to share what we've been up to!
Read More