Storyline 360 Course Template




Storyline 360 Course Template
A full pre built template for Storyline 360 to be used for your custom course creation. Including 14 information slides and 14 interaction slides, including complex animation styles, and fully custom interactions, all designed to be fully customisable with your content. If you would like to take a more indepth look at a selection of the slides, you can download a free demo version here.
Slide 1.1 - Welcome Page
This is a welcome page where you can add your company logo, tagline, and course title.
Slide 1.2 - Information and Interaction
This slide combines information and interaction elements. On the left, you can enter content and list items. When you press the down arrow, a text response field appears along with an editable text field at the top for entering a question. After the user responds and submits, an editable feedback slide pops up.
Slide 1.3 - Information with Custom Animation
This information slide features a large body of text on the left and itemized text on the right that fades in when you press the down arrow. Additional body text and items appear on subsequent clicks.
Slide 1.4 - Custom Click and Reveal
This slide allows for a custom click-and-reveal interaction. You can enter a title, body text, and further instructions. Below are three editable buttons. Clicking each button opens a custom layer with an animated expanding shape where you can enter text.
Slide 1.5 - Custom Drag and Drop
This slide features a customizable drag-and-drop exercise. It comes with three droppable items by default, but you can easily add more by copying and pasting the drop areas and items. Edit the matching text for each item, then press submit to display custom feedback.
Slide 1.6 - Text Entry
On this slide, you can enter a question for the user to respond to in a text entry field. Upon submission, preset feedback appears.
Slide 1.7 - Mixed Interaction and Information
This slide begins with a text entry field where users can respond to your title and question. After pressing continue, their answer is displayed alongside a feedback panel and several buttons. Each button reveals a small information layer when clicked.
Slide 1.9 - Animated Information
This information slide features four images with icons that fade in sequentially. A bottom panel expands to reveal additional text. Pressing continue reveals another part of the slide with space for five more text items in a list format.
Slide 1.10 - Information with Animated Call-out
This is a simple information slide featuring an animated call-out section.
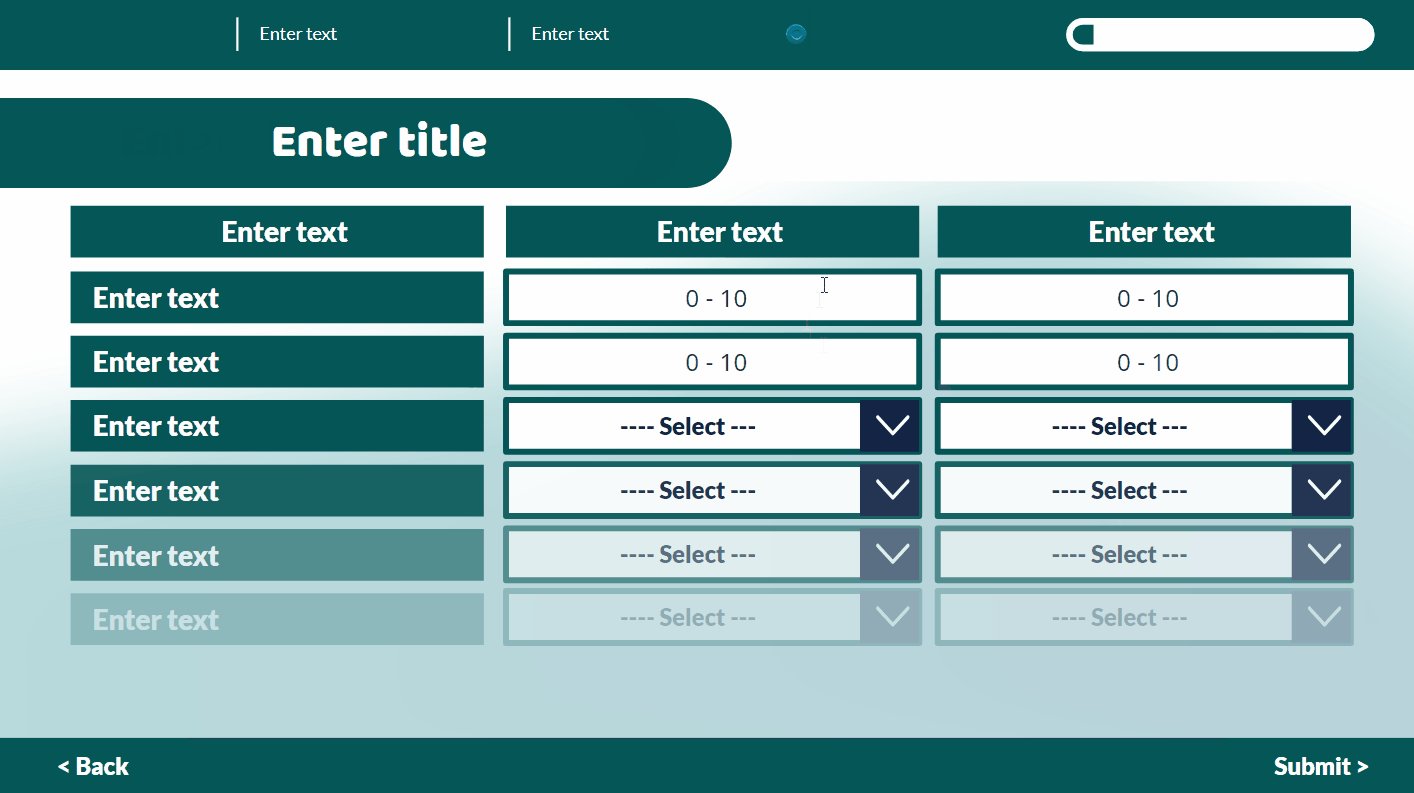
Slide 1.12 - Custom Table Interaction
This fully customized interaction slide presents a table-filling exercise. It includes a mix of number entries and custom-made dropdowns, which can be easily edited and expanded as needed.
Slide 1.13 - Tabbed Information Box
This information slide is formatted as a tabbed box with click-and-reveal functionality.
Slide 1.14 - Flippable Image Cards
On this information slide, you can enter a title and body text. Below are four swappable images. Clicking an image flips it to reveal editable text on the back. Users must flip all cards to progress.
Slide 1.15 - Multi-stage Information Reveal
This complex information slide starts with text on the left. Pressing the down arrow reveals more text from below, pushing existing content up. A right arrow then appears, allowing users to scroll right for additional content. This format helps break up lengthy content for better readability.
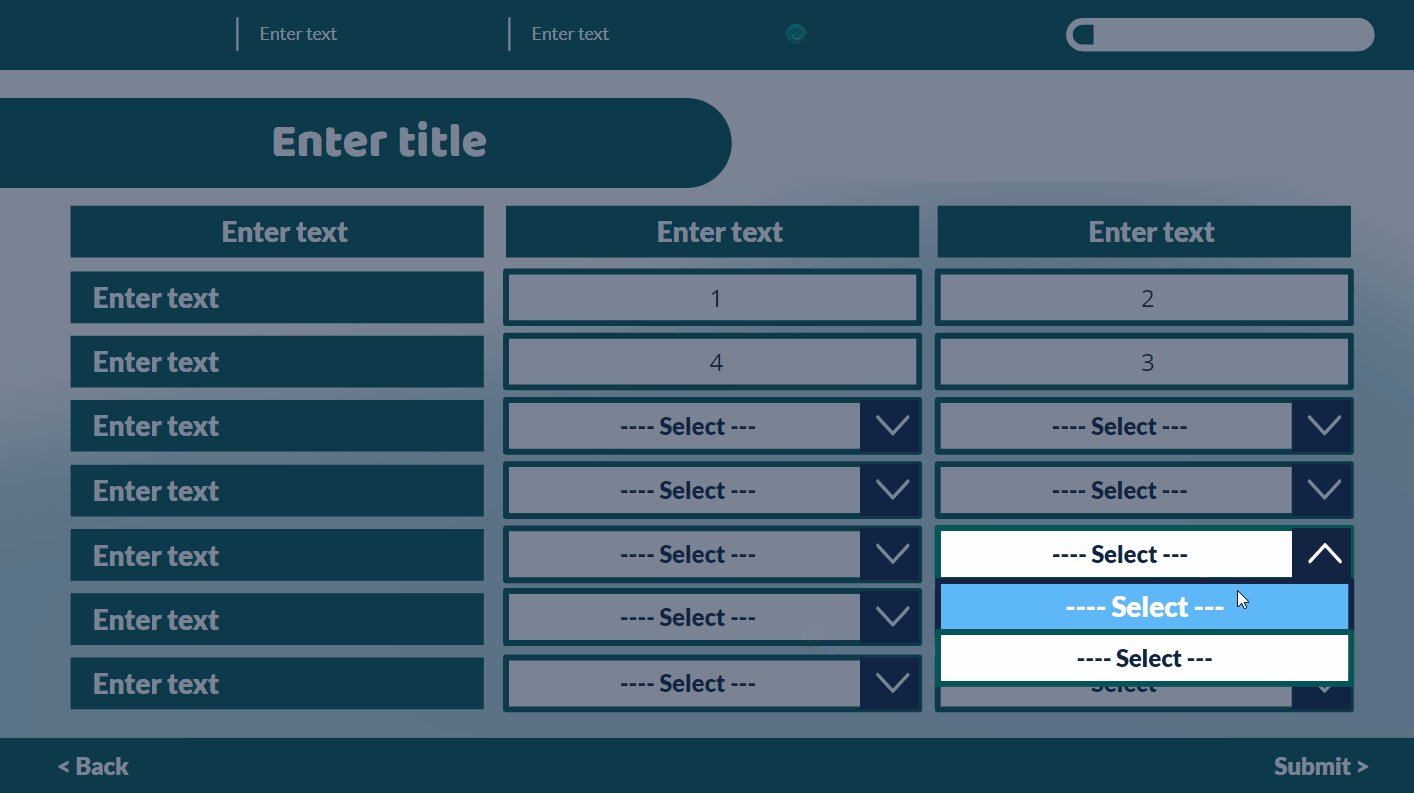
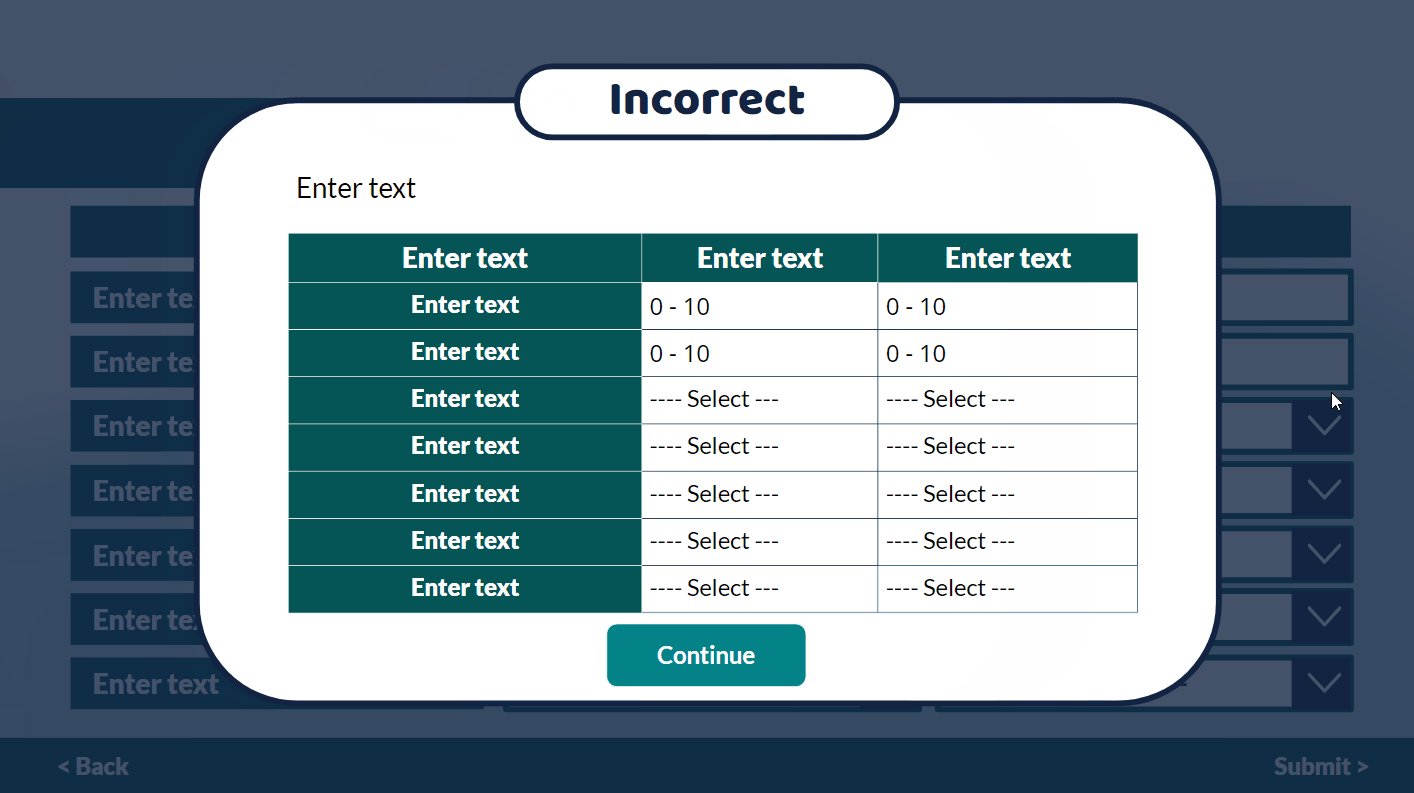
Slide 1.16 - Short Table Exercise
Similar to slide 1.12, this slide features a shorter table exercise with dropdowns. It's fully editable and provides custom feedback layers for incorrect and correct answers.
Slide 1.17 - Animated Click and Reveal
This click-and-reveal slide features a title, body text, and two boxes. Clicking a box triggers an animation that expands to reveal hidden text, creating a seamless visual effect.
Slide 1.18 - Carousel with User Input
This slide combines interaction and information in a carousel format. Users can scroll through pages using left and right arrows. Each page includes a text entry field for users to comment on an image or question.
Slide 1.19 - Expanding Shape Reveal
Another click-and-reveal slide, this one features a title, body text, and two shapes. Clicking a shape expands it to reveal text in a visually appealing manner.
Slide 1.21 - Multiple Answer Input
This interaction slide includes a title and space for body text or a question. It's designed for questions requiring multiple answers (e.g., "List your five favorite foods"). Users can input multiple responses, and feedback is provided upon submission.
Slide 1.26 - Assessment: Custom Dropdowns
The first slide of the assessment section includes space for body text and two editable custom dropdown menus. Separate feedback sections for incorrect and correct answers are provided.
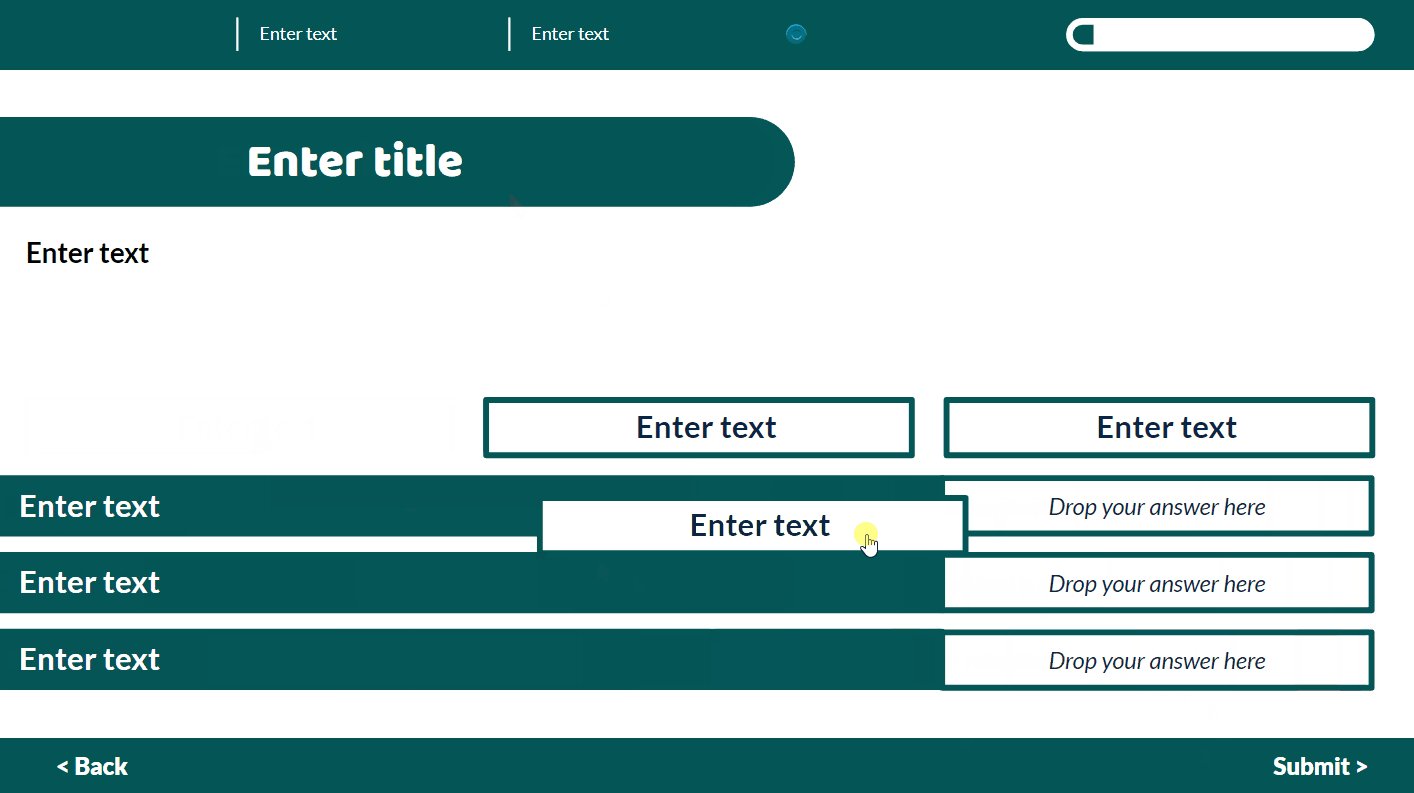
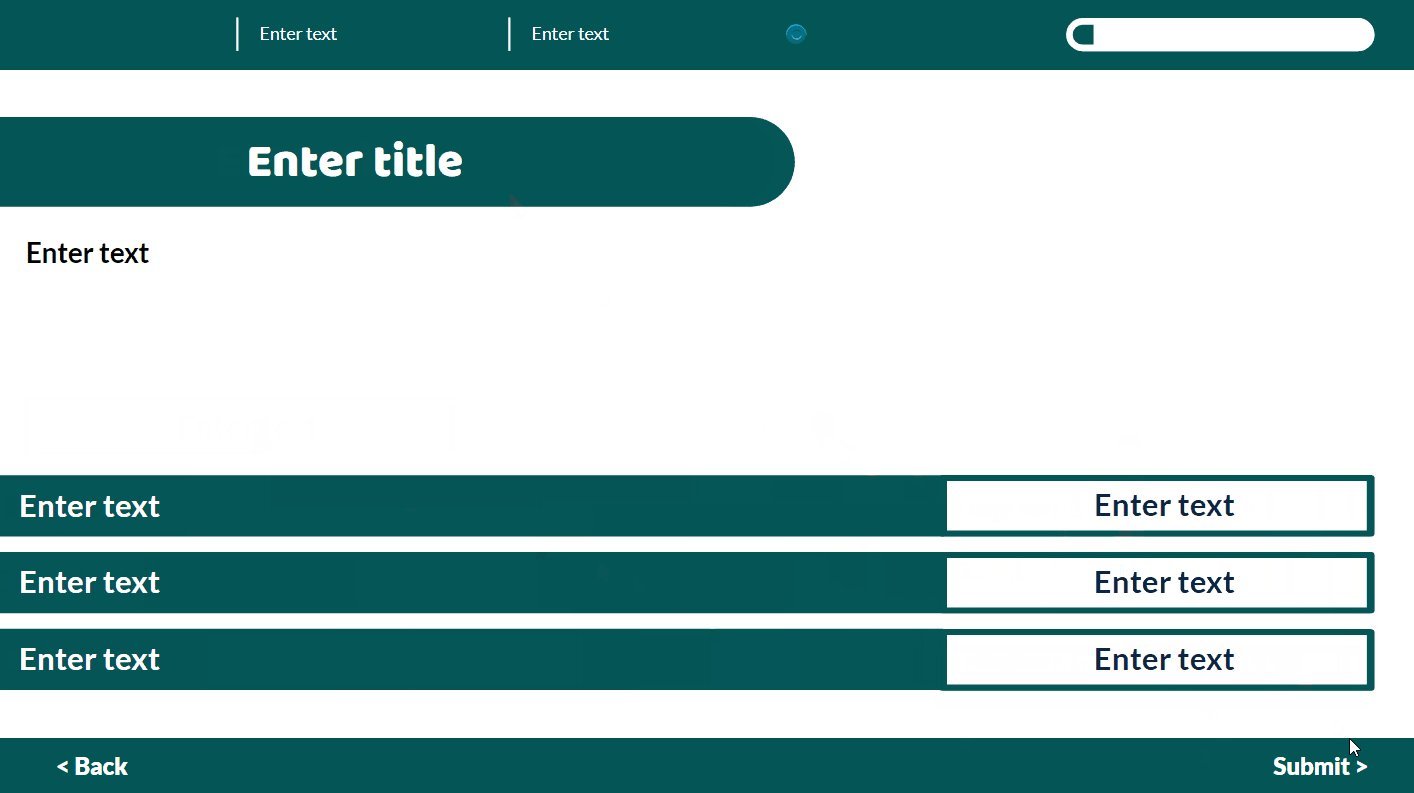
Slides 1.27/28 - Assessment: Multiple Choice and Multi-Select
These slides feature customizable multiple-choice and multi-select questions, respectively. Both include custom feedback slides for correct and incorrect answers.Slides 1.30/31 - Assessment: Table Sorting and Sentence Completion
Slide 1.30 presents a table-based sorting exercise where users click to place answers in the correct boxes. Slide 1.31 offers a drag-and-drop sentence completion activity. Both slides include custom feedback.
